Fortunately, Webcrossing has a couple of different tools to determine the order of items in a folder.
First, in the Control Panel > Folders page, you can set some defaults:
But there may be some specific items you always want to be in a certain position, like at the top, or maybe an Archives folder at the bottom.
To make this happen, you need to set a sort sequence number for the item in question. Go to the Edit page (edit folder > basic folder appearance and hidden files, edit discussion, edit whatever :) ) and find the blank to set a sort sequence number. By default, for folders and objects derived from folders (blogs, brainstorm folders, etc.), the sort sequence number is 100000. For discussions and objects derived from discussions it is 0.
So to set something to appear at the bottom, set a negative sort sequence number below 0. To set something to appear at the top (or several somethings to appear at the top), set a sort sequence number above 100000.
All items with the same sort sequence number (in other words all folders and folder-derived items in a group, and all discussions and discussion-derived objects in a group) will sort in a separate little group using the default sort setting you chose in the Control Panel.
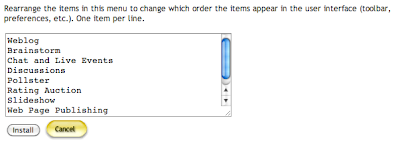
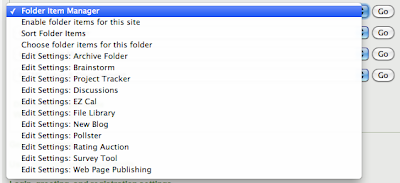
If you have a number of items you want in a particular position, or if, say, you want one folder to sort alphabetically and another to sort in a particular custom order you set, go to the Edit Folder page in for the folder containing the items you want to sort, and find the "Other Folder Settings" pulldown menu. There, you'll find an option for "Sorting for Items in this Folder".
That page will allow you to move items up and down in sequence until you get them in just the order you want. There are handy presets for Alphabetical, etc. so you don't have to alphabetize them manually.
The important part to realize is that the way this works under the hood is to set sort sequence numbers for everything in the folder, ordered in such a way that things sort the way you want them to. You can see them in the screenshot above, 99990, 99980, etc. So when you have sorted a folder using this tool, and you add new items, those new items will all have the default sort sequence numbers of 100000 or 0. Thus, new folders will sort at the top of the list in a little group using the Control Panel default order. New discussions will sort at the bottom of the list in a little group using the Control Panel default order. You can go back at any time and re-set the custom sort to make the new items sort according to your desired order.
Thus, it's probably best to save the custom sort order for folders where new items are not added frequently. For folders with a lot of activity, set the Control Panel default to whatever works best for those folders, and use the Edit option to set an individual sort sequence number for one or two items in those folders you want to make stick to the top or bottom of the list.
As you can see, this mechanism is way more powerful than a simple "sticky" radio button on a single discussion.